『イラストで読むキーワード哲学入門』という本のイラストをPowerPoint*1で描いた、という話の続きです。前回はこちら↓
今回は、手書きのイラストを、PowerPointでベクタ形式に変換したやり方を、長々と書きました。
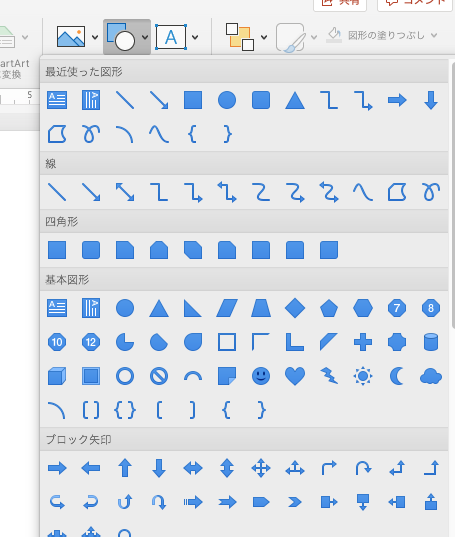
さて、PowerPoint(Wordなども)では、四角形や円や矢印といった図形を挿入することができます。メニューの右側の「図形」をクリックすると、いろいろな図形を挿入することができます。


ここから挿入した図形は、手書きのものとは違って、ゆがみのないきれいな線の図形となります。これは、ここから挿入した「図形」が、「ベクタ形式」の図形だからです。一方、手書きの図形をスキャンしたものなどは、いわゆる「ラスタ形式(ビットマップ画像)」の図形となります。ラスタ形式とは、点の集合で図形を表現するので、たとえば拡大すると、線がギザギザになったり、ぼやけたりします。しかし、ベクタ形式の図形は、いってみれば、その実体が、そのつど計算して画面に線を表示する「数式」なので、拡大しても変形しても、つねにきれいな線となります。下の図は、上がラスタ形式、下がベクタ形式、のイメージ図です*2

さて、今回の本では、PowerPointの「図形」機能も多用しています。この本のイラストの、直線、四角形、円、矢印などはすべてこの機能を使って描いています。なぜなら、さきほども説明したとおり、太さを変えたり、拡大縮小したり、変形したり、が、きれいな線のままで自在にできるからです。最初は、この図形と、スキャンして取り込んだ手書きのイラストを組み合わせて使っていたのですが、だんだん、イラストもベクタ形式だったら便利だなあ、と思えてきました。繰り返しですが、太さを変えたり、拡大縮小したり、変形したり、がきれいな線のままで自在にできるからです。
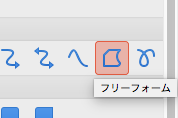
で、実はPowerPointにも、ベクタ形式で自由に線を引く機能がついています。図形のなかに「フリーフォーム」という機能があります。

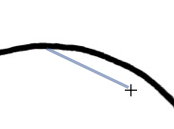
これを選択すると、マウスのポインタが「+」に変わります。その状態で、マウスの(左)ボタンを押したまま動かすと、線が引けます。たとえばぐるっと円を描いてみると……。

え?ベクタ形式でも線がギザギザではないか、となります。どうしてでしょうか。描けたこの図形を右クリックして、「頂点の編集」を選択します。

あるいは、メニューの「図形の書式設定」をクリックして、出てきたメニューの左の方にあるアイコンをクリックして「頂点の編集」にします。

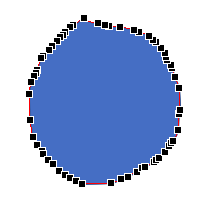
すると、図形が、以下のような状態になります。

この黒い点はPowerPointでは「頂点」と呼ばれていますが、Illustratorでは「アンカーポイント」、inkscapeでは「ノード」と呼ばれているようです。ベクタ形式の図形とは、頂点と頂点の間を、(実体が「数式」である)きれいな線(ベジェ曲線)でつないでできています。というわけで、頂点の数が多すぎると、結局はガタガタの線になってしまいます。もちろん、ペンタブレットや液晶タブレットなどを使って、ペン型の入力装置によって線を描けば、手書きするのと同じ、もう少しなめらかな線が描けます。しかし、このやり方で、マウスを使ってなめらかな線を描くのは至難のわざです*3。
が、実はマウスでなめらかな線の図形を描くこともできるのです(この方法は、Illustratorなどのいわゆる「ドロー系」ソフトの「ペンツール」を使ってイラストを描く方法と結局は同じです)。
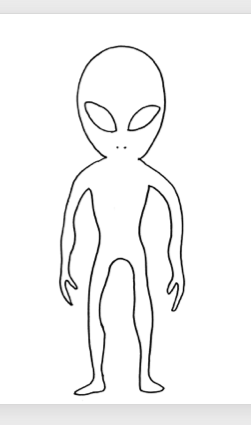
まず、手書きの下書きをPowerPointに取り込みます(もちろん下書きなしで描くこともできますが)。ここでは、本の15ページで実際に使った宇宙人の手書きイラストを使います*4。

「フリーフォーム」を使って、この図形をベクタ形式のイラストに直していくわけですが、フリーフォームを選択したあと、まず、この下書きの線を「なぞる」のではなく、頂点を指定するような作業をしていきます。下書きの線の上の任意の点でまずクリック(左クリック)します。すると、そこに最初の「頂点」ができます。そのあと、いったん指をはなし、マウスをうごかします。すると頂点から直線が引っ張られて出てくると思います。

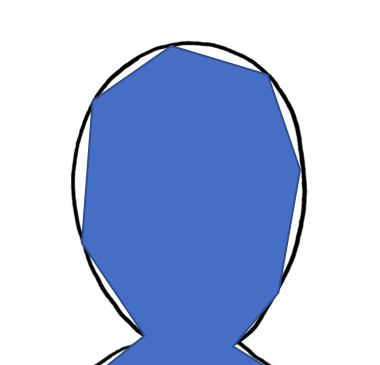
そのまま、最初の点からある程度離れた下書きの線上の別の地点の上で、クリックします。するとそこにも頂点が設定されます。この繰り返しで、カチカチと、下書きの線上のポイントとなる場所をクリックして頂点を設定していきます。一周して最初の頂点に戻ってくると、線が自動的に「閉じ」て*5、閉じた図形の内部にも自動的に色が塗られて(何色に塗られるかは、テーマによるのかな?)、以下のような状態になると思います。

つまり、設定した頂点と頂点を「直線」で結んだ、多角形が完成するのです。表示を拡大してみます(ステータスバー右下のスライダーを動かします)。


この状態で、頂点を結んでいる「直線」を「曲線」になおして調整していきます。多角形状態の青い図形を選択して、さきほどのように右クリックして「頂点の編集」にします。

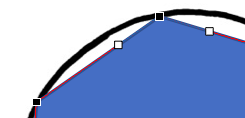
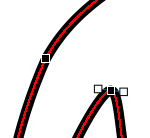
この状態で、任意の頂点をクリックします。すると、以下のように白い四角い点が2つ現れます。これは、Illustratorでは「ハンドル」と呼ばれるものです。

この白い点をクリックして、ボタンを押したまま上の方に引っ張り上げます。すると、白い四角い点と黒い四角い点(頂点)を結ぶ線が出てきます。これは、Illustratorでは「方向線」と呼ばれるものです。

白い四角い点(ハンドル)をマウスで動かして、方向線の方向と長さを変えることで、黒い四角い点(頂点)を結ぶ赤い線(ベジェ曲線)の、線の曲がり具合を変化させることができます。どう動かせばどう変化するかは、まあ、動かしてみて……てところです。次に、この赤い線を挟んでいるもう一方の頂点(上の図では左下の頂点)をクリックして、同じように白い四角い点を操作して曲線を整えます。うまく行かなければ、また右上の頂点をクリックして同じ作業をします。これを繰り返して、下書きどおりの曲線にだいたいなれば、これで、この区間の曲線は完成です。

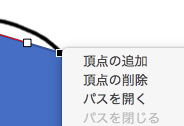
この作業を、他のすべての区間の曲線についても行います。場合によっては、頂点(黒い四角い点)を動かしたりして調整します。頂点を削除したり、あるいは新しい頂点を追加することもできます。頂点の上で右クリックしたり、あるいは赤い線の上の、頂点を追加したい場所で右クリックすると、以下のようなメニューが出てきます。

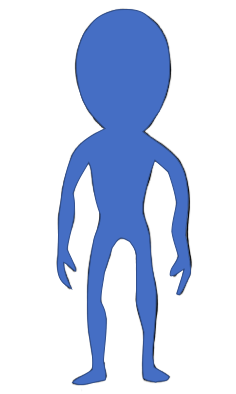
調整が完成したのが、以下の状態です。

下書きの手書きイラストを削除します。これで、このイラストはベクタ形式になったので、以後、「図形」と同じように、線の色や太さを変えたり、内部の色を変えたり、などが、きれいな線のままで自由にできます。それらは、イラストを選択した上で、メニューの右上の「図形の塗りつぶし」「図形の枠線」を操作して行います。

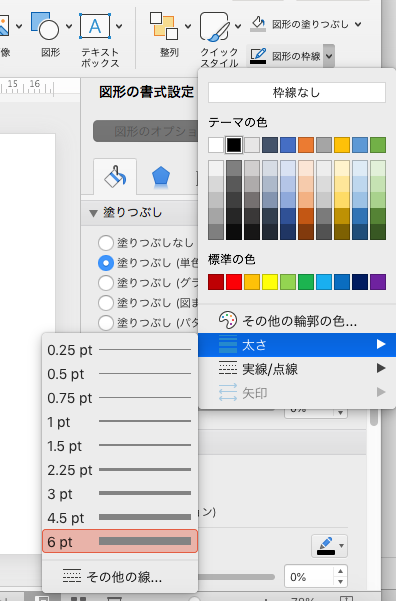
線の色や太さを変えるのは「図形の枠線」をクリックします。「太さ」にマウスをもってくると、何種類かの太さを選ぶことができます。「6ポイント」を選んでみます。

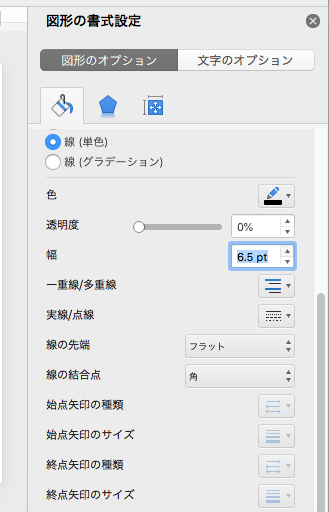
ちなみに、ここに出ている選択肢以外の太さの線にもできます。「その他の線」を選択すると、右側の詳細メニューで、任意の太さを入力できます。詳細メニューでは他にもいろいろと線をいじることができますが説明は割愛いたします。

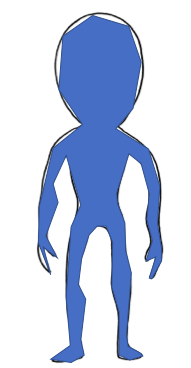
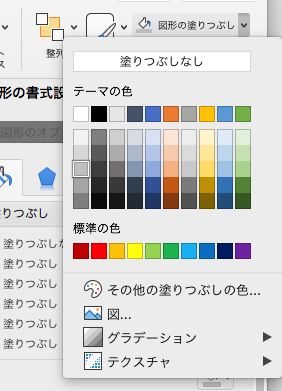
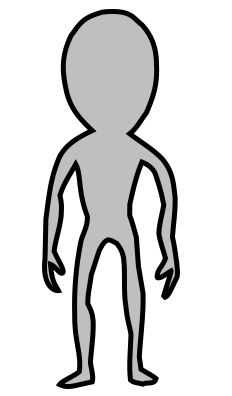
イラストの色を変えるには、「図形の塗りつぶし」をクリックします。グレーに(宇宙人が「グレイ」だけに……)変えてみます。

そうすると、こんな感じになります。

うーん、線はもう少し調整したいところですが、まあいいでしょう(本で使ったイラストも、今となってはもうちょっと調整したかったなあ、というのもあります)。
目(?)や鼻の穴(?)も、別に描いて、組み合わせた上で「グループ化」してやれば、一つのイラストとして扱えるようになりますが、そこは割愛します。
というわけで、Illustratorなどのドロー系ソフトを持っていなくとも、PowerPointをドロー系ソフトのように使うことが結構できる、という話でした。まあもちろん、Illustratorにしかできないこともいろいろあるようなので、あくまで「ある程度」ではあるのですが。こんな感じで『イラストで読むキーワード哲学入門』のイラストの、顔やりんごや脳や…のほとんどのパーツは、ベクタ形式化してしまいました。ただ、すべてではありません。一部は手書きのイラストをスキャンしたものをそのまま使っています。
補足
最後に一つ細かい点の説明をしておきます。右クリックして「頂点の編集」を出して、さらに任意の頂点を選択して右クリックしたとき、よく見ると、「頂点を基準にする」というところにチェックが入っていることがわかると思います。

これを、「頂点を中心にスムージングする」や、「頂点で線分を伸ばす」に変えるとどうなるか、というと、(イラストレーターで言う)ハンドルと方向線の動き方が変わります*6。


で、どういう違いが生まれるかというと、たとえば宇宙人のわきの下のような、角度のついた線をを描くときに、「頂点を基準にする」の場合は、表現が難しいですが、線自体に角度がつきます(とがった部分ができます)。しかし、それ以外の場合、線を急角度で曲げたとしても*7あくまで線自体は曲線のままとなります(とがった部分はできません)。逆にいうと、「頂点を基準にする」にするとつなぎ目に角度がつきがちなので、手動で調整しても、微妙にカクカクした感じが残りがちです。というわけで、頂点を「頂点を中心にスムージングする」や、「頂点で線分を伸ばす」に変えたほうが、より、なめらかなイラストになると思います。
ちなみに、上記では「図形」ツールの「フリーフォーム」を使ってイラストを書きましたが、実はIllustratorのペンツールにより似た機能に「図形」ツールの「曲線」というのがあります。この機能を使うと、「フリーフォーム」と違って、頂点はデフォルトでは「頂点を中心にスムージングする」や「頂点で線分を伸ばす」になるようです。したがって、「曲線」ツールを使ってイラストを描いたほうが、最初からなめらかな曲線になるのではないか……といえば確かにそうかもしれないのですが、私がやってみた感想では、好みの問題かもしれませんが、「フリーフォーム」を使って直線を曲線に直すやり方のほうが、うまく描けるように思います。
次回(まだ続くんか…)最後に、残りのいろいろな話をして、「PowerPointでイラストを描く」話は終わりにします。「PowerPointでも、Illustratorの「ブラシツール」みたいな機能もありますよ」という話もします。
*1:PowerPoint for Office 365 for Mac
*2:実際は、この図の「ベクタ形式」の線は、描くときはベクタ形式で描きましたが、それを、このブログに貼り付ける際にjpg画像として保存しているので、その段階でラスタ形式に変換されています。いったんラスタ形式になったものは、ベクタ形式にもどすことはもちろんできません。
*3:昔は私も、しかたなくマウスでフリーフォームで描いたガタガタのイラストをPowerPointで使ったりもしてました。
*4:本では、望遠鏡をもたせた手を組み合わせています。ここで使っているのは原型のイラストです。
*5:線が「開いた」状態の図形を作るやり方については、次回書く…かな?
*6:まあ、やってみればわかるのですが、具体的にいうと、「頂点を中心にスムージングする」や、「頂点で線分を伸ばす」では、一つの頂点から伸びた2つの方向線の角度がつかずに一直線になり、右のハンドルを動かしても連動して左のハンドルも動くようになります。さらに、「頂点を中心にスムージングする」を選択した場合は、左右の方向線の長さも別々に設定できなくなります。まあ文で説明してもちんぷんかんぷんですね。実際やってみればわかるのですが。
*7:頂点とハンドルを近づけてやると、急角度の曲がりになります。