4月に『イラストで読むキーワード哲学入門』という本を出しました。
7月には平井靖史さんがtwitterで紹介してくださったりしたのですが(平井さんありがとうございます)
手品のような鮮やかさ!『イラストで読む キーワード哲学入門』紹介(平井靖史さん) - 白澤社ブログ
ちょうど出版のあとから、多忙と体調不良などが重なり、自分のブログでは何も書かずじまい(というかブログ自体が1年以上更新していないのですが)。というわけで、だいぶたってしまいましたが、宣伝を兼ねてブログを書いている、というわけですが、今回は、内容というよりイラストについてです。
まえがきにも書いたように、イラストは自分で描きました。最初の構想から、陰影をつけない線画、しかも線は太くて抑揚のない線にしたい、というふうに思っていて、とりあえず画材屋さんにペンを買いに行きました。有名なコピックをはじめ、いろいろ試してみたのですが、一番イメージにあうのはステッドラーの「ピグメントライナー」かな、と思い、太めのものを何本か買ってきて、最初の試作をはじめました。

上は実際に本でも使っている横顔のイラストです。結局普通のコピー用紙に、ピグメントライナーで描いて、それをスキャナーでスキャンしました。
さて、もう一つの構想が、人間の顔とかりんごとか、いくつかのモチーフを繰り返し使う関係で、それらのパーツをコピーして組み合わせる作業をパソコンでやればいいじゃん、というものでした。これは時間の節約という問題もありました(描きはじめるのがぎりぎりだったもので……)。というわけで、ピグメントライナーで顔とかりんごを書いてスキャンしてパソコンに取り込み、パーツを切り取って、何らかのソフトでそのパーツを組み合わせる、ということをやろうとしました。で、その何らかのソフト、をなんにするかが問題でした。もちろん、画像処理に関するソフトとしては、フォトショップやイラストレーターといったものが定番としてあり、またGimpやInkscapeなどなどいろいろある、ということは知ってはいましたが、ただ、仮にそれらを入手したとしても、時間がない中で、慣れないソフトを使うのは避けたい、というのがありました*1。そこで結局何を使ったかというと、それこそ仕事で20年近く使い慣れたPowerPointでした。
PowerPointのスライド一枚一枚をそれぞれキャンバスのように考え、そこにオブジェクトとしてパーツのイラストをおいて組み合わせ、最終的にはPDFかなんかでエクスポートすればいいや、と思っておりました。
さて、パーツの組み合わせで問題になるのは、図を輪郭で切り抜く、というか余分な背景を透明にしておく、ということです。それをしないと、例えば二枚のパーツを重ねるとこんなふうになります。ちなみに、顔の絵と脳の絵はそれぞれサイズを考えずに別々に描いていますが、PowerPoint上で(角の四角いハンドルをドラッグすることで)脳のイラストを顔に合わせて縮小しています。こういうことが自由にできるのも便利です。

この状態だと脳の背景で顔が隠れてしまうので、これを避けるためには、まず、画像を選択した状態で、メニューの「図の書式設定」をクリックします*2。

するとこういうメニューになるので、一番左の「背景の削除」をクリックします。

すると、選択した画像の一部がこのような濃いピンク色になります。この色になっているところが透明になっているという意味です*3。

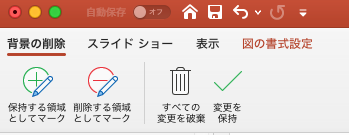
メニューを見るとこうなっています。

ここの、「保持する領域としてマーク」をクリックするとマウスがペンの形になります。このペンでピンク色の部分を塗ると、元の色に戻ります。つまり、不透明になったということです。ペンですべて塗らなくても、ソフトの側が輪郭を認識してある程度勝手に塗られていきます。意図しない部分を塗ってしまった、または塗られてしまった(つまり透明になってしまった)場合は、ペンを「削除する領域としてマーク」に変えると、今度は逆に塗った部分がピンク色(つまり透明部分)になります。

透明にする部分と不透明にする部分が確定したら、メニューの一番右の「変更を保持」のアイコンをクリックすると、以下のように、脳のイラストの不要な背景が削除され(透明になり)、下の横顔のイラストとうまく重なりました。
というわけで、次回は、結局ほとんどすべてのイラストを(PowerPointを使って)ベジェ曲線で描くことになった、という話です。